初心者ですがWEBプログラマーまたはWEBデザイナーを目指して一緒に頑張りましょ!
Progete、3月以降やる時間がとれませんでしたが再開します。1月、2月に通勤時間の隙間時間を利用してスマホで何度もやりましたが、かなり忘れていました。
スマホの場合、ゲーム感覚でさっさとステージクリアーしてしまう感覚があり、身につかないですね・・・。
そこで、Progeteのスマホ版とWEB版を使いながら、初心者の方がどの様にレッスンしたら身につくかを初心者の私が手探りでお伝えします。ここがわからなかったので、こうしたらわかったよ!と言うような情報をちょっとずつ前進しながらお伝えしたいと思います。
自分自身、48歳フルタイムで働く会社員です。更に中高生の二人の子供がいまして、起床5時半お弁当作り→出勤7時半→帰りは7時半→夕飯支度した後、ご飯食べてからのプログラミングまたはハンドメイド~!という生活なので、亀の歩みになります(*^O^*)ご承知おきください!
そして、もし、同じ世代で同じように勉強を開始する方がいらっしゃいましたら、一緒に頑張りましょー☆
目標は、以下3つ。
- WEBページを公開できるようにしたい♡
- その後、WEBアプリの開発をしたい♡
- 更に仕事で画像解析する事があり、何か独自に自動化したい♡
そもそもProgateとは?何?という方は、リンク先をご覧ください。
1,HTMLとCSSってなに?→ウィキペディアを参考に理解した内容。
- HTML:HTMLはWEB上の文章を表現する言語です(と、理解しています) 見出し(ヘッドライン、h1〜 )、段落(パラグラフ、p )、ハイパーテキストとして特徴的な「アンカー」( a )に関係するもの、画像など( img など)を記載していきます。
- CSS:HTMLの要素(文章や図)をどのように修飾(表示)するかを指示する仕様の一つです。文書の構造と体裁を分離させるという理念を実現するために提唱されたスタイルシートの具体的な仕様の一つ。HTMLで作成した文章について、CSSを使いながら新しくデザインを整えていくイメージです(という、勝手な理解)。
要するに、HTMLを使って、一旦文章を書いたり図を挿入したりした後、CSSで文字の大きさや、配置、図の位置囲み等を調整し、体裁を整えていくという流れで作業します。
では、以下より実際に使った様子をご紹介いたしますー。
2, スマホ画面とWEB画面のメリットデメリット
はじめに、スマホ画面のご紹介、WEB画面のご紹介をし、それぞれのメリットデメリットをまとめてお伝えします。結論的には、Progeteをやっていくときは、『はじめにスマホで予習した後、WEBで復習しながら知識を身につける方法』をお勧めしたい!です。
2-1,スマホ画面での進め方のご紹介
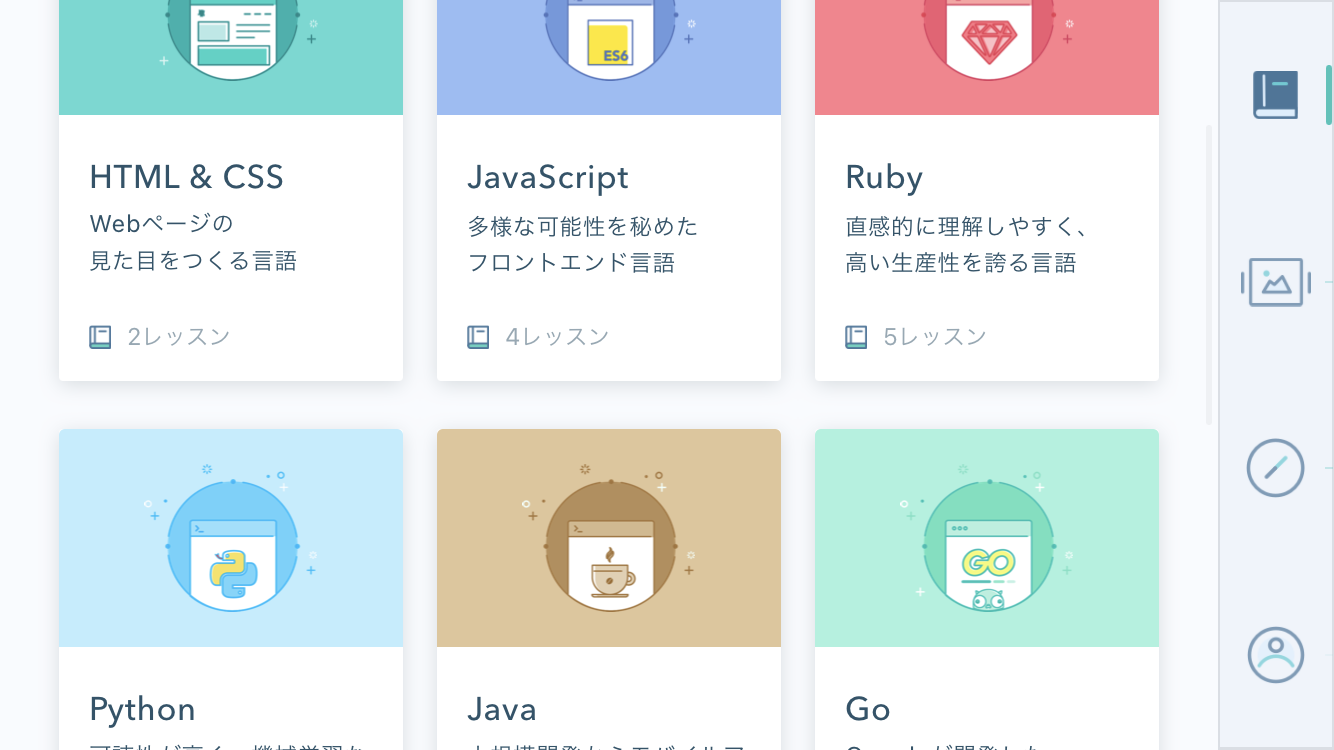
スマホで勉強を進める際、この記事先頭のアイキャッチ画像のように、様々な言語を選べるようになっていますが、まずは、HTML、CSSから始めるのがよさそうかなと思いました。(ひろゆきさんもYoutubeでHTMLとCSSをおすすめしています^^)

勉強開始しますと上記の様な画面で説明が始まります。イラストがついた画面で初心者でも始めやすいです。説明後に理解を深めるために演習が入ります。画像の操作は至って簡単。

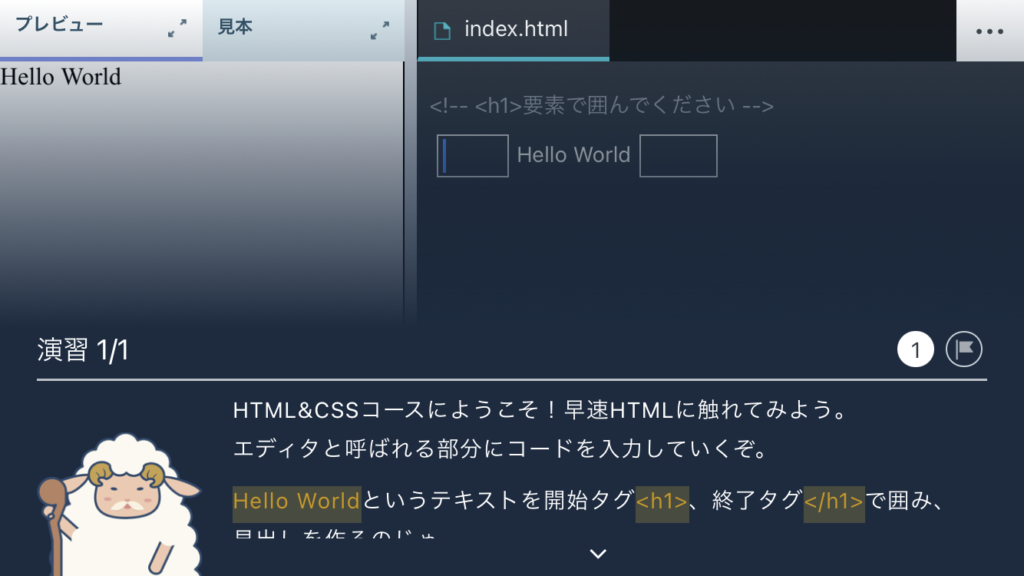
ひつじさんが作業の説明をしてくれるので、次に、候補の文字があらかじめ出ている画面から、該当する文字を選んで、並べていくだけです。


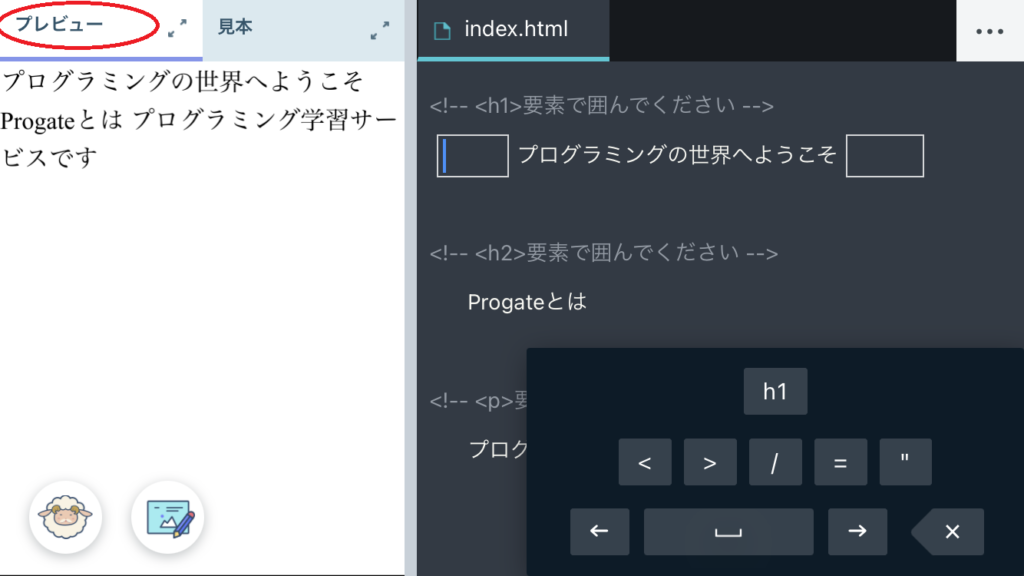
ここで、大事だと思ったことは、自分がその言語を書くことで、何が起こっているかをプレビュー表示でよく見て、その変化を確認することだと思いました。
これに気づくのにかなり時間がかかりました。プレビューと見本の違いがよくわからず始めたので、何やっているかわからなかった・・・。(おばか・・・。)しかし、ゲームのようにすすめられるので、覚えていれば、どんどん文字だけは入力できる・・・。
自分の行動がどんな結果につながるかをよく考えないと駄目です・・・。あっ、仕事でも普段の生活でも同じですね(≧▽≦)ゞ
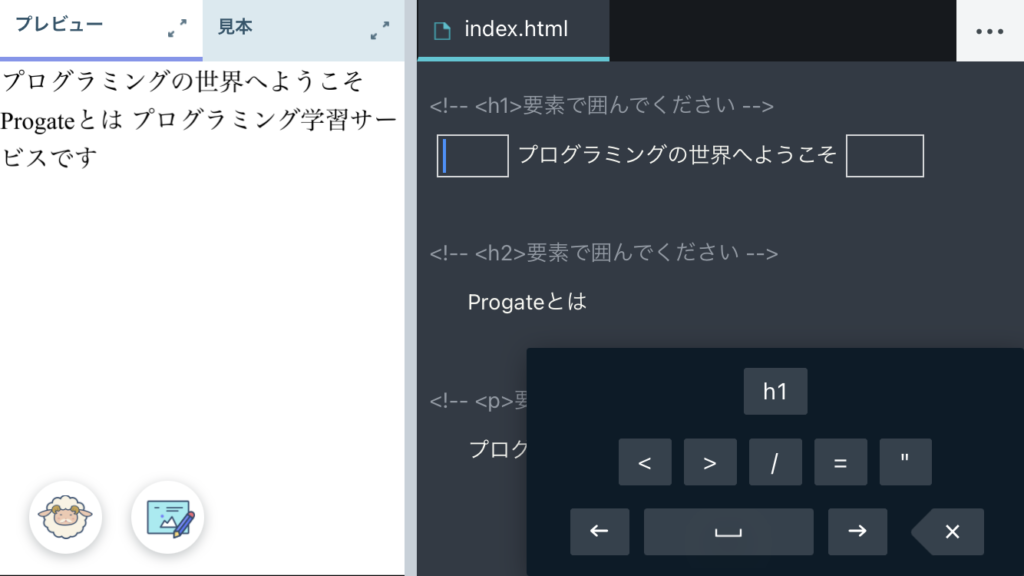
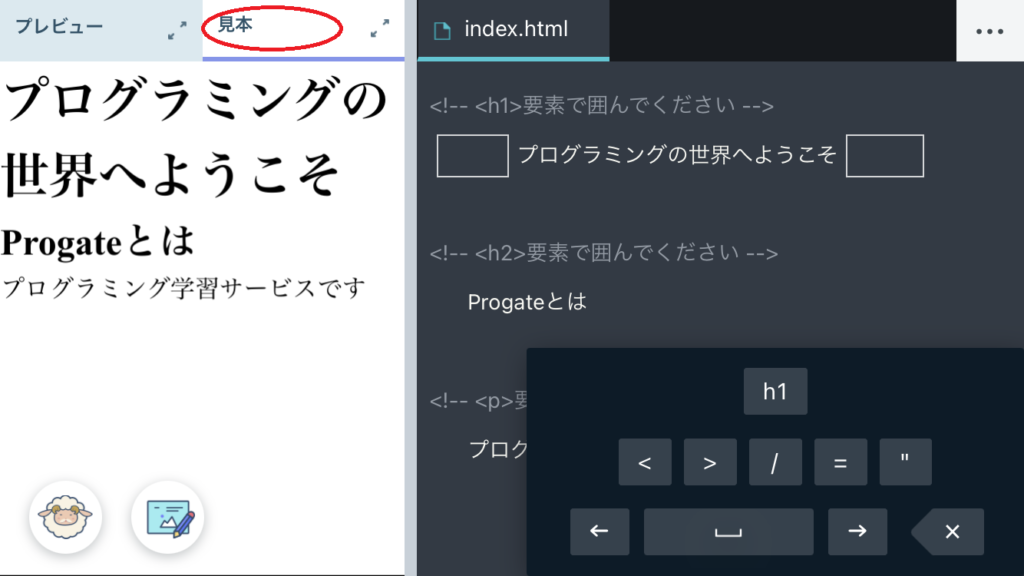
見本をまずはよく見て、これを作るんだなと理解した上で、プレピュー表示(自分が実際に作っていく様子がわかる画面)で自分が打ち込んだ文字と画面が変わっていく様子を見てほしいです。
例1)文字入力
↓見本

↓プレビュー

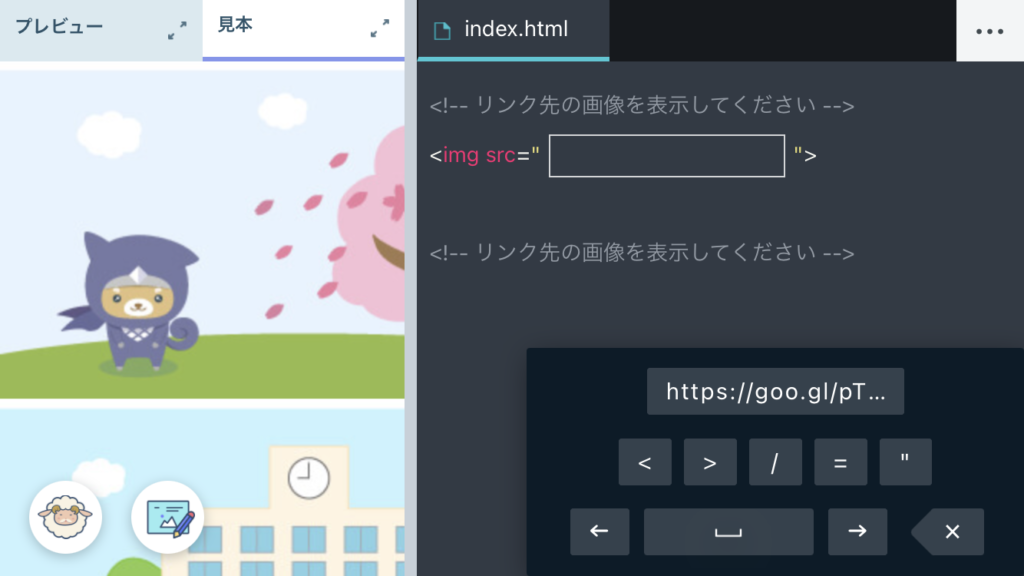
例2)画像入力
↓見本

↓プレビュー

スマホですと、ここがデメリットだと思います。見本とプレビューが一緒に確認できず、画面切り替えが必要となります。見本とプレビューが同一画面に表示されていえれば、変化がわかりやすいと思いますが、スマホは画面がせまいので、同一画面表示はできません。
今回は特にこの点をお伝えしたかったです。あとは本当にスルーで良いくらい・・・。流れに任せればできます!
長くなったので、2-2,WEB画面での進め方のご紹介は後日追記することとします・・・。



コメント